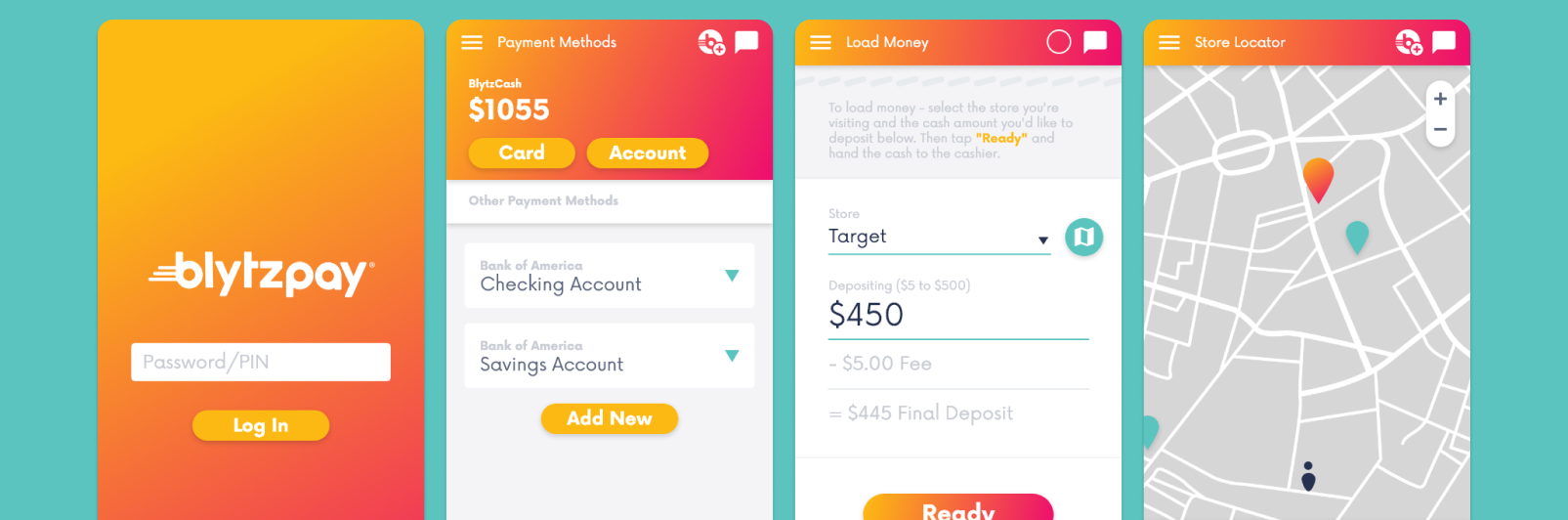
Our banking feature, contained within the larger ConnectRN application.
Engineering was consulted regarding the best integration approaches.
As part of an on-site, I led an ideation session with other product and payroll staff.
The core screens are familiar to anyone who has used a similar banking application.
Bold notifications to underscore the importance of signing up.
The initial sign-up form was pretty long, so...
the "digital vs physical" choice and its explainers were cut.
A preview makes each step of the flow clear...
And then each step is repeated to reassure the user that they're advancing correctly.
A "milestone payment" celebrates a clinician's time with ConnectRN.
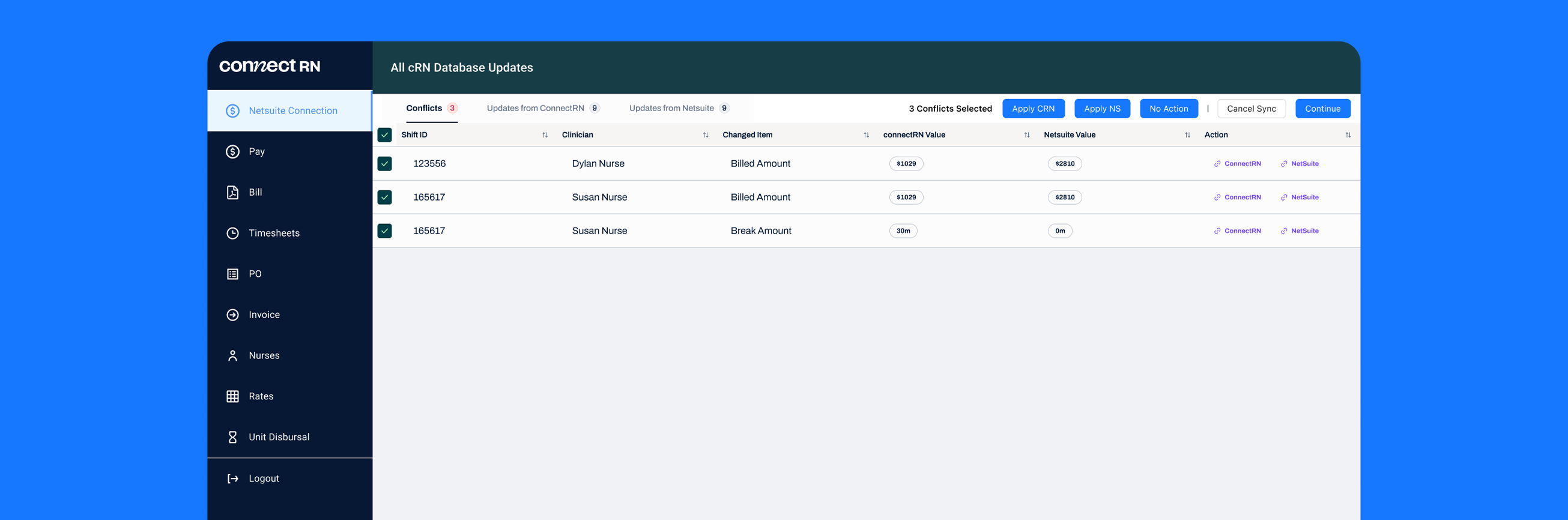
The complete payroll flow accounts both for older pay methods and the new addition of Unit.
The payroll wizard produces a spreadsheet of clinician payments...
which are then disbursed by a new page linked to the Unit API.
Final design pass, using fresh design system components.
Final design for the payment card